Mobile-first design, faster site performance, and enhanced UI/UX are essential aspects to an eCommerce architecture that can increase conversion and deliver better commerce results. As buyer expectations rapidly evolve, it’s critical to provide every customer with engaging and memorable eCommerce site experiences.
In its current iteration, Salesforce Commerce Cloud (SFCC) delivers an agile eCommerce platform. SFCC creates a more connected customer journey through personalised engagement, AI functionality, fast scalability, and more, thanks to the underlying Salesforce SFRA (Storefront Reference Architecture).
Before 2018, however, SFCC customers came on board with the SFRA predecessor, SiteGenesis (also commonly listed as Site Genesis). Unfortunately, the limitations of this now dated architecture present significant roadblocks to meeting modern online shopper expectations.
In 2022, customers still working with eCommerce sites built on SiteGenesis are now encountering performance, scalability, and maintenance challenges - and missing out on the improved site speed and UI/UX enhancements of SFRA.
If you’re working with the older SiteGenesis architecture, it’s imperative to know the differences (and opportunities) of updating your site to Salesforce SFRA.
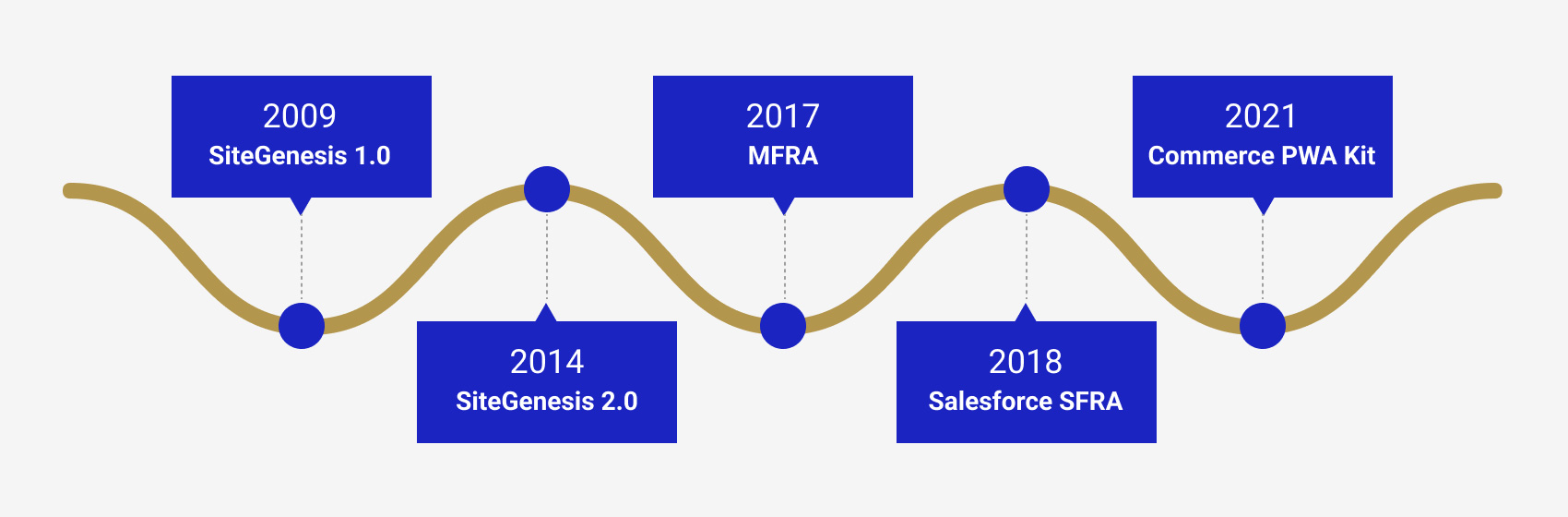
Background overview of Salesforce Commerce Cloud Architectures (from SiteGenesis to SFRA)

SiteGenesis 1.0 (Introduced 2009)
SiteGenesis 1.0 was developed by Demandware. The company, founded in 2004, made it accessible for brands to develop and manage highly-customisable eCommerce sites using the Software as a Service (SaaS) model. SiteGenesis was built around a proprietary ‘Pipeline’ architecture that allowed developers to add custom code as part of a Pipeline execution. The Pipeline organises and executes code in a specific order, defined within an XML file. While this approach provided development flexibility, finding resources familiar with SiteGenesis-specific architecture often proved challenging.
SiteGenesis 2.0 (Introduced 2014)
SiteGenesis 2.0 brought developmental changes, moving away from Pipelines and introducing a new architecture based on the MVC (Model View Controller) design pattern. Version 2.0 used a mix of standard javascript and proprietary Demandware scripts.
MFRA - Mobile-First Reference Architecture (Introduced 2017)
In the second half of 2016, Salesforce acquired Demandware. In response to a growing need for high-quality mobile web experiences, Demandware developed MFRA. This new architecture made consistent eCommerce storefronts available to both mobile and desktop views while leaving much of the ‘back-end’ code intact. With MFRA, storefronts were based on a modern mobile web foundation that included Bootstrap, HTML5, and CSS3, making it easier to develop mobile experiences.
Salesforce SFRA – Storefront Reference Architecture (Introduced 2018)
While MFRA significantly evolved the storefront, Salesforce would now focus on making it faster and easier for brands to build state-of-the-art shopping experiences by redesigning the back-end. Salesforce SFRA (Storefront Reference Architecture) was released in 2018 with a complete back-end overhaul and significant updates to the front-end architecture. Salesforce also paid close attention to evolving user needs, which resulted in better support for the mobile-first experience, simplified checkout experiences, and improved performance in the new SFRA.
Commerce PWA Kit (Introduced 2021)
PWA is a headless commerce solution that separates the front-end experience layer (the head) from the back-end architecture, using APIs to connect the two. In 2021, Salesforce released PWA Kit as the fastest way to turn a storefront into a progressive web app (PWA). Responsive by design, a PWA website provides app-like speed and engagement across mobile, tablet, and desktop, and enriches the experience with features previously available only on native mobile apps. The Salesforce PWA Kit can be implemented alongside an SFRA architecture for brands wanting a headless approach or to fulfil specific needs.
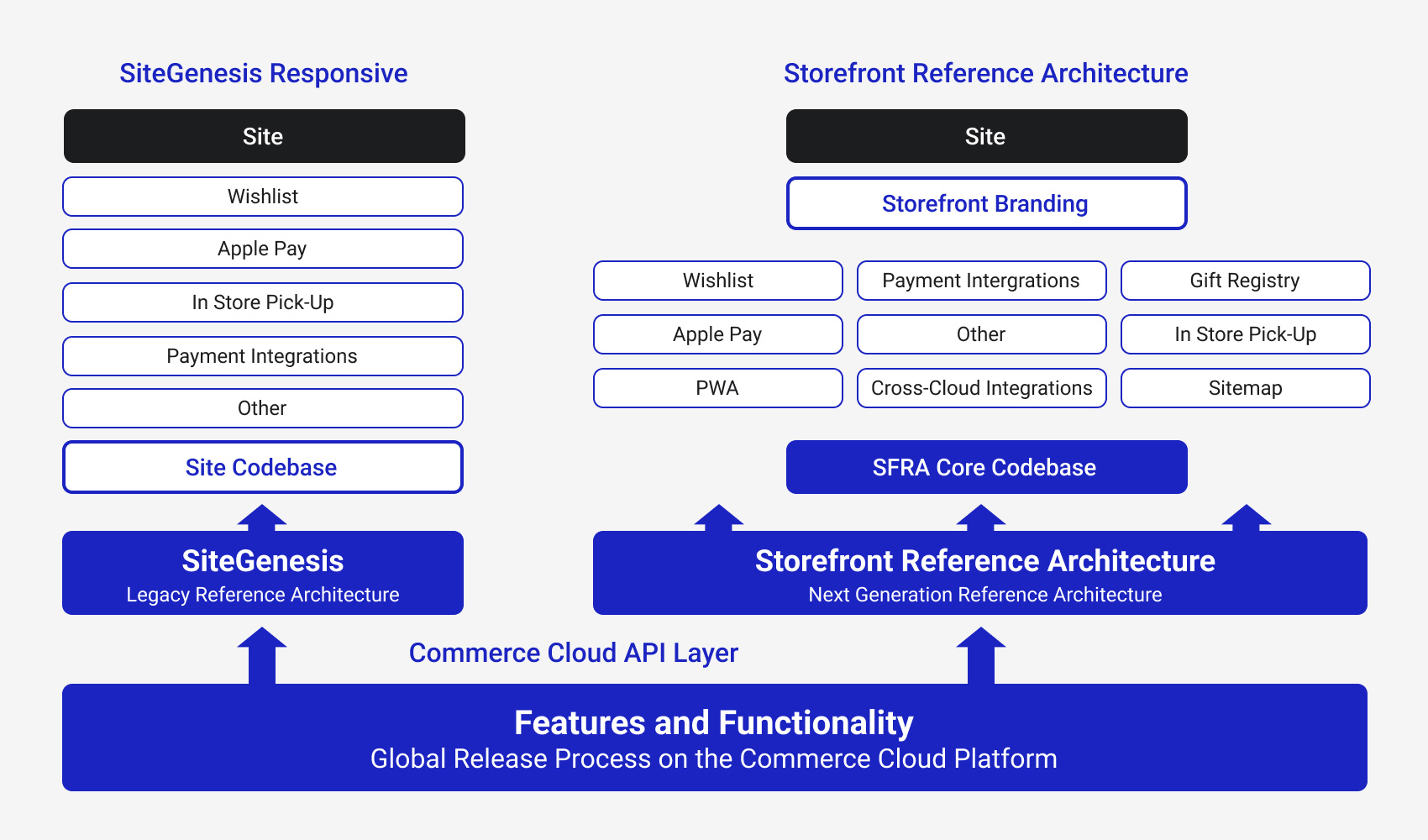
Benefits of SFRA over SiteGenesis

SiteGenesis and SFRA comparison of architectures.
The Mobile Experience
While SiteGenesis had brought faster development of desktop websites, it didn’t natively support mobile. SFRA, on the other hand, explicitly focuses on the mobile web experience.
Lower TCO
Thanks to a simpler and more extensible development environment, SFRA development is generally much less expensive than SiteGenesis, leading to a lower TCO (Total Cost of Ownership).
Maintenance and Development
The SiteGenesis development model requires code template duplication, which creates additional challenges with maintaining ageing codebases. As a result, upgrades, customisations, and extended functionality are challenging to implement. SRFA, however, uses an MVC modular code architecture, making iterative changes easier and simplifying the upgrade and customisation process - without duplication of templates. SFRA also encourages developers to write less code, as features can be extended and configured from existing components rather than duplicating and modifying code.
Specialisation of Development Resources
Because SiteGenesis is built around proprietary architecture, it is becoming increasingly difficult to find talent to support future development. Knowledge of proprietary pipelines, pipelets, Demandware script, and UX Studio is needed, which also drives up the cost of acquiring talent. On the other hand, SFRA employs common technologies and practices, including JavaScript controllers, Bootstrap, CSS3, HTML3, and uses an MVC (Model-View-Controller) development pattern..
Page Designer
SFRA features built-in support for features like Page Designer, which lets teams quickly create beautiful and engaging ecommerce experiences. Business users can design, schedule, and publish pages using an easy drag-and-drop interface, leveraging reusable components built by developers using open web standards. Additionally, Salesforce provides a well-documented library and reference components to get started quickly with Page Designer.
Ongoing Vendor Support
Salesforce actively supports the evolution and development of SFRA. Version updates are rolled out several times per year and can be applied within a standard release cycle. This process negates the need for complete site rebuilds to continue supporting updates. Conversely, SiteGenesis is no longer actively supported or updated by Salesforce.
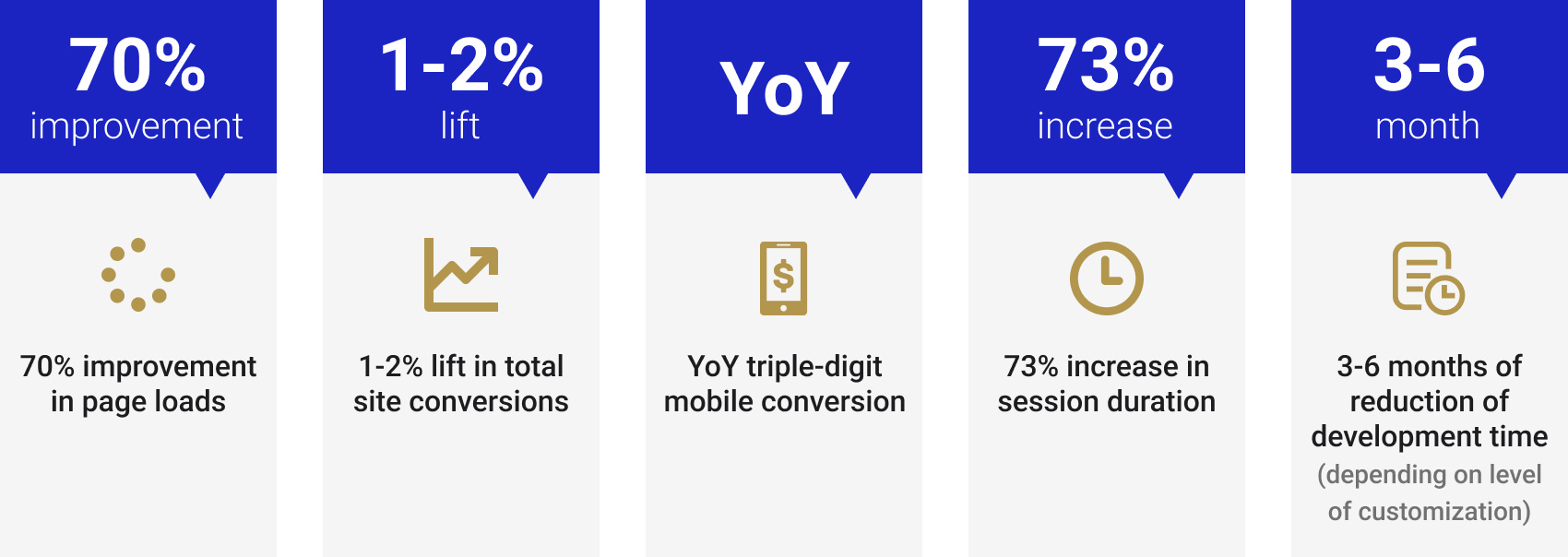
Typical improvements seen by brands moving from SiteGenesis to Salesforce SFRA include:

The SFRA design process (mobile-first)
Mobile-first design has become one of the most significant design aspects of a modern eCommerce platform. That’s no surprise when 56% of all website traffic now comes from mobile devices, according to statcounter as of February 2022.
When developing SFRA, Salesforce focused on this continued customer shift towards mobile. The company worked on the mobile experience first, then incrementally expanded the use-case support for desktop and tablet views.
To reduce friction across the shopping journey and allow easier, faster development of mobile-first experiences, Salesforce leveraged insights, heat mapping and shopper journey analysis from thousands of mobile sites. SFRA brings a lighter codebase to improve mobile performance and support best-practice mobile experiences.
Upgrade (migration / implementation) considerations
The advantages of upgrading from SiteGenesis to Salesforce SFRA are substantial. And on the flip side, there are considerable risks involved with staying on the older platform. For example, SiteGenesis is no longer supported by Salesforce and, as with any ageing platform, has the potential of becoming susceptible to security vulnerabilities.
While SFRA brought sweeping architectural changes that vastly improved the platform, it can also make a SiteGenesis upgrade a significant undertaking. Many retailers have held off due to the scale of this change.
While it is possible to upgrade from SiteGenesis to SFRA by combining both architectures, the recommended best practice to avoid site degradation is to reimplement the site into the new, future-proofed SFRA architecture.
The benefits of taking this SFRA implementation approach include:
| It provides a clean, consistent experience across the entire site. | |
| Development overheads are reduced compared with the upgrade process, which can involve replacing functionalities one at a time and can cause integration issues and introduce bugs to the code. | |
| Testing and QA certification processes are much faster, reducing overall development time and costs. | |
| Different coding formats can be avoided, such as the legacy custom coding used in SiteGenesis. CSS styles can also be used in any area of the new site. |
In many cases of new Salesforce SFRA implementations, existing data and integrations can remain and be reused in the new platform. Within Salesforce Commerce Cloud Business Manager, the user experience will also remain largely the same for business users, providing a familiar environment.
It’s also worth reviewing the current and future business needs for your eCommerce platform. Older websites, such as many of the SiteGenesis builds, can accumulate large amounts of legacy code and obsolete technical data. That data may include sections of duplicate code, features that are no longer used, functions that have unclear or unknown purposes to the business, and more. A full audit, performed by technical experts, can remove inefficient, outdated data and help streamline site management processes moving forward.
How eWave can help

Consumers have new and emerging expectations of brands; they want engaging, immersive online experiences, regardless of where and how they shop. As buyers fluidly switch between channels, the need for consistency across mobile, desktop, tablet, and other digital and physical shopping mediums garners increasing attention.
The first step towards delivering outstanding eCommerce experiences is to ensure the appropriate technical foundations meet current and future demands. A modern eCommerce platform, like Salesforce Commerce Cloud with SFRA architecture, brings vastly improved performance, supports rapid innovation and iteration of new features, and enables constant adaptation to meet emerging customer demands.
eWave's experienced SFCC developers are intimately familiar with SiteGenesis and SFRA architectures. Our experts will advise you on best practices and audit your current code base and functionality. Then, they'll work with you on your current and future business needs. This step-by-step collaborative process ensures your new eCommerce platform, based on future-proofed SFRA architecture, provides real business value and demonstrates measurable ROI.
The next step
Salesforce Commerce Cloud with SFRA is an exciting platform that delivers more connected customer journeys through personalised engagement, AI functionality, fast scalability, and more.
If you're holding back on updating your SiteGenesis architecture, it's time to consider the impact of holding back your online brand. The path towards creating memorable eCommerce journeys that exceed demands and delight your customers begins right here.
Book your complimentary, zero-obligation migration discovery session with an expert now.
Unlock faster online growth for your brand.
Reserve your Complimentary Discovery Session here.